La progettazione di un app di cucina, passando dall’UX all’UI. Un assaggio di wireframe, designe system e prototipazione che raccontano il lavoro finale del Master in UI Design di Talent Garden.
Recent Comments
No comments to show.


BRIEF: COSA
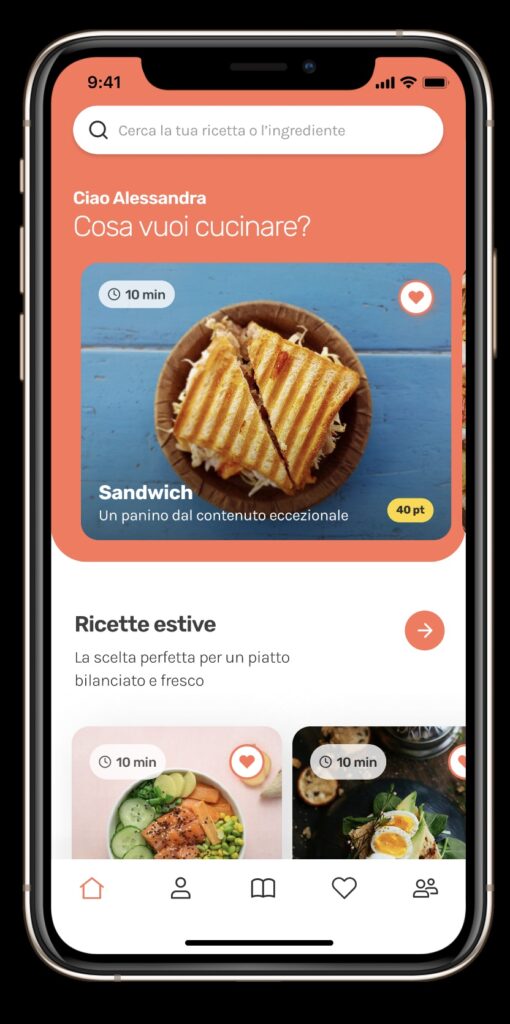
Cook&free è un’app di ricette
Ha l’ambizione di ottimizzare il processo di fruizione di una ricetta, sia attraverso un’interfaccia intuitiva, mirata al contesto di utilizzo sia rendendo il reperimento degli ingredienti il più facile e immediato possibile.
BRIEF: CHI - IL TARGET
Persone tra 25 e 45 anni
- Persone curiose
- Cucinare è un momento di svago
- Un’esperienza divertente e “social”
BRIEF: COME
Flusso ricetta
Seguire la ricetta in maniera semplice e divertente.
Gamification
Creare una community profilata permettendo quindi all’utente di entrare a far parte di una community.
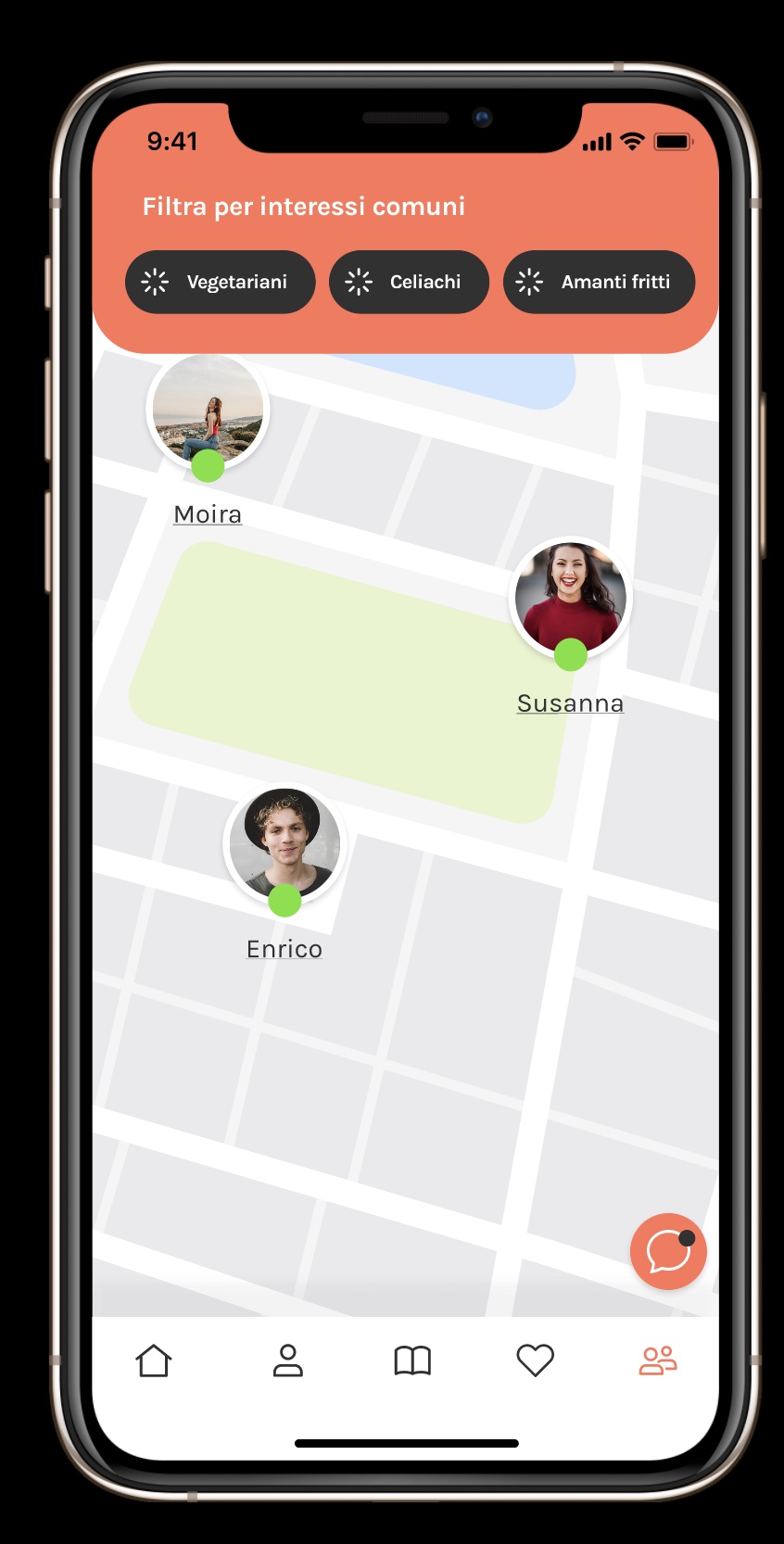
Local Community
Creare occasioni per far conoscere delle persone vicine fisicamente o con gusti culinari simili.
UX DESIGN: BENCHMARK

Giallo Zafferano
- Ricette video e scritte
- Categorie interessanti: in evidenza, di stagione, in un minuto, consigliate, videoricette, le più commentate
- Ricette di chef professionisti
- Menu app chiaro
- Assenza di guida vocale
- Introduzione ricette troppo lunga
- Testo e foto piccole
- Possibilità di interazione con gli altri utenti solo attraverso i commenti

Ricette Parlanti
- Chiarezza sui contenuti (nomi molto chiari)
- Navigazione semplice dell’app
- Funzione di ricerca chiara e veloce
- Ingredienti ben visibili e facilmente interpretabili
- Disordine nelle informazioni della dashboard
- Ricetta navigabile solamente attraverso scroll
- Istruzioni poco chiare
- Troppa pubblicità
- Navigazione a tratti macchinosa e lenta

Cucino Sano
- Scelta per categoria e velocità
- Legame con e-commerce di strumenti
- User centered: Domande
- Lista della spesa - possibile aggiungere ingredienti
- Ricetta molto lunga
- Non ci sono modalità di visione della ricetta rispetto alla lettura
- Non c’è nessun riferimento alla condivisione

Club delle ricette
- Guida vocale
- Estetica basic (utilizzo icone efficaci)
- Menù che si ripetono
- Home page Generalista
- Non vengono mai utilizzate delle icone
UX Design: personas
Alessandra
Mamma e impiegata part-time
34 anni
Una ricetta semplice da fruire ma molto dettagliata nei passaggi
Smart | Appassionata | Curiosa
Cecilia
Avvocata a tempo pieno
38 anni
Trovare le ricette in poco tempo
Facilità nel reperire gli ingredienti
Precisa | Impegnata | Socievole
Luca
Studente universitario
23 anni
Avere qualcuno che lo guidi
Possibilità di interagire con gli altri utenti. Ricette semplici e chiare
Giovane | Apprendista | In cerca di amici
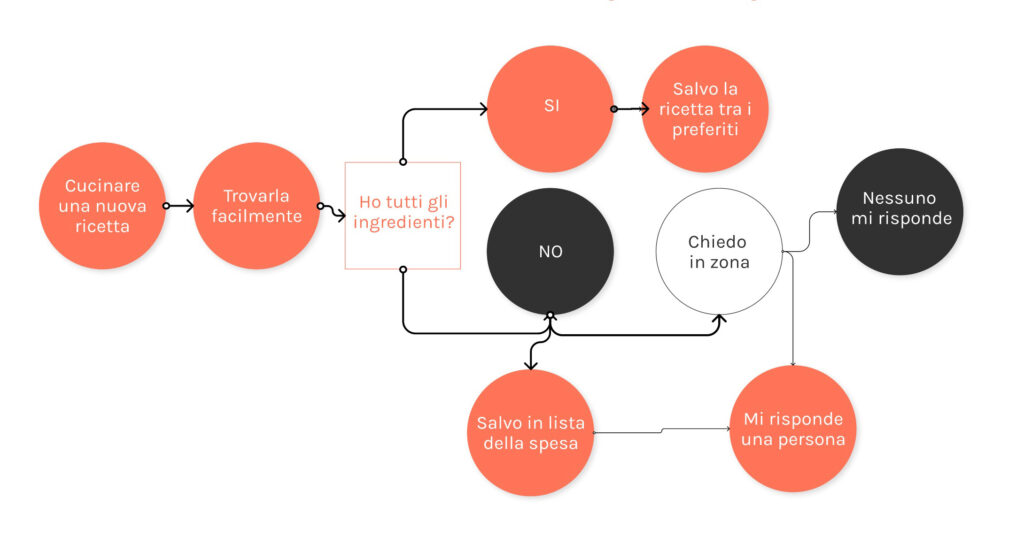
UX DESIGN: COSTUMER JOURNEY

UX DESIGN: CONSIDERAZIONI
Livelli di cucina e apprendimento
Usufruire la ricetta secondo le proprie competenze è un aiuto per chi non è un buon cuoco perchè avrà delle ricette molto dettagliate e risulta utile ed incentivante per chi invece sa cucinare perchè avrà meno passaggi e acquisirà più punti
Real plus dell’app
La possibilità di creare delle community verticali sulle diete (vegetarianesimo, veganesimo, celiachia) o passioni
aiuta l’utente a considerare l’app nella sua quotidianità.
Conoscere il vicinato
La mancanza di ingredienti crea un motivo per aprirsi al vicinato e conoscere nuove persone. In questo momento in cui non è facile avere comunicazioni l’app diventa una vera risorsa
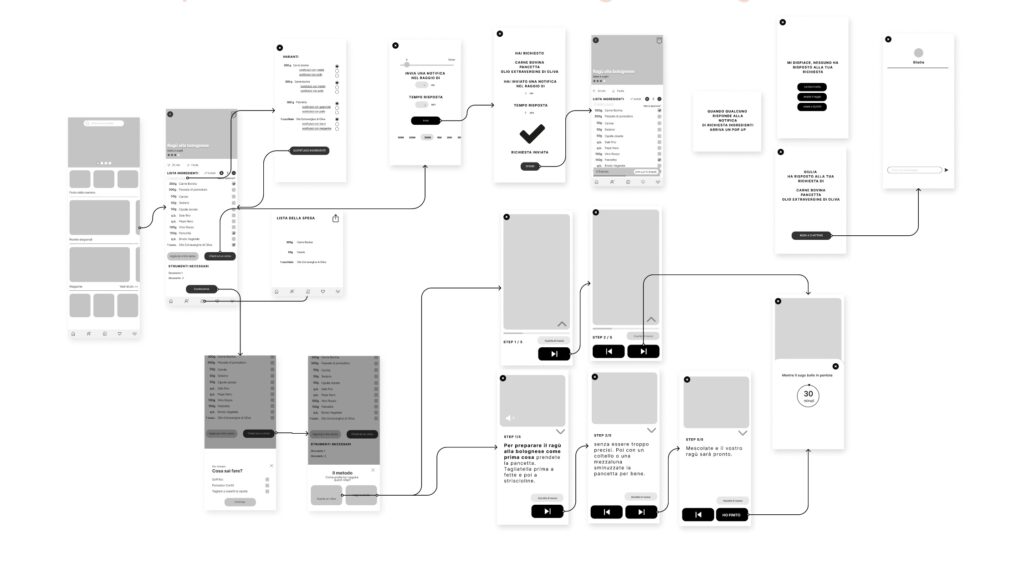
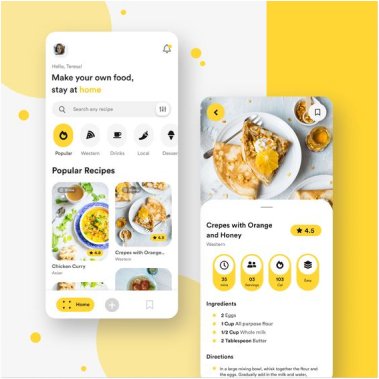
UX DESIGN: WIREFRAME

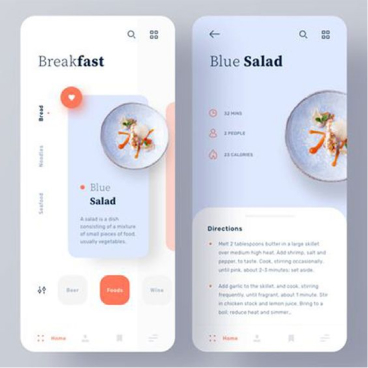
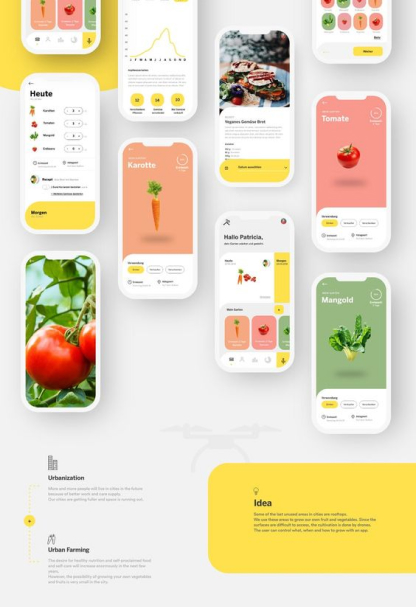
UI DESIGN: MOODBOARD


Fotografico, chiaro e semplice

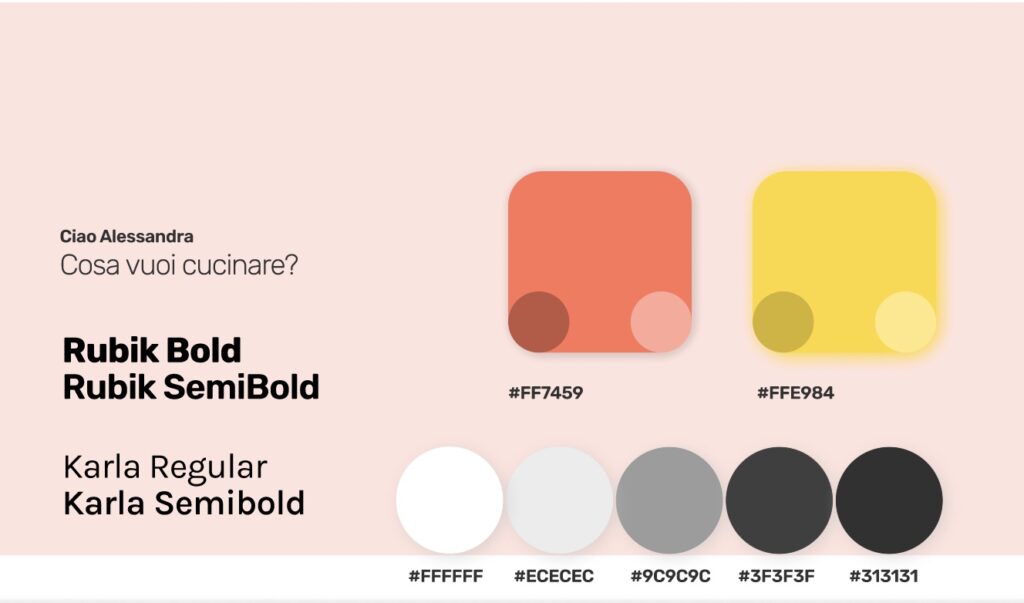
UI DESIGN: STYLE TILE

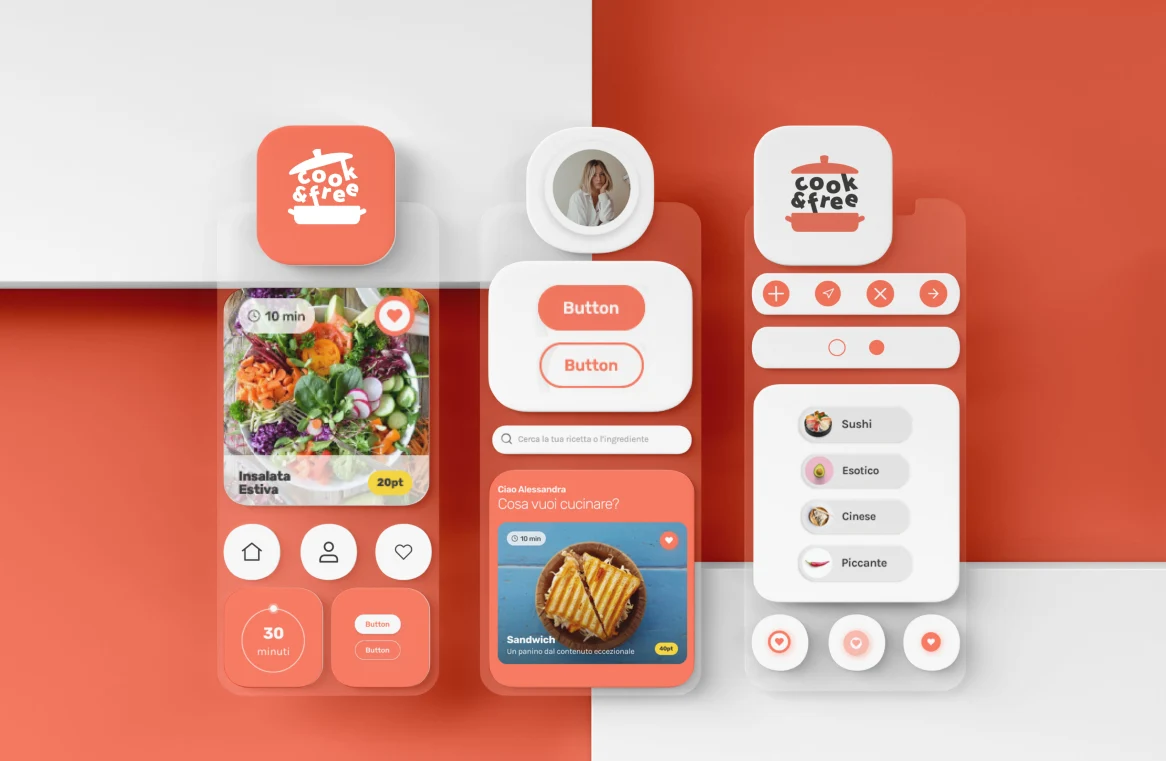
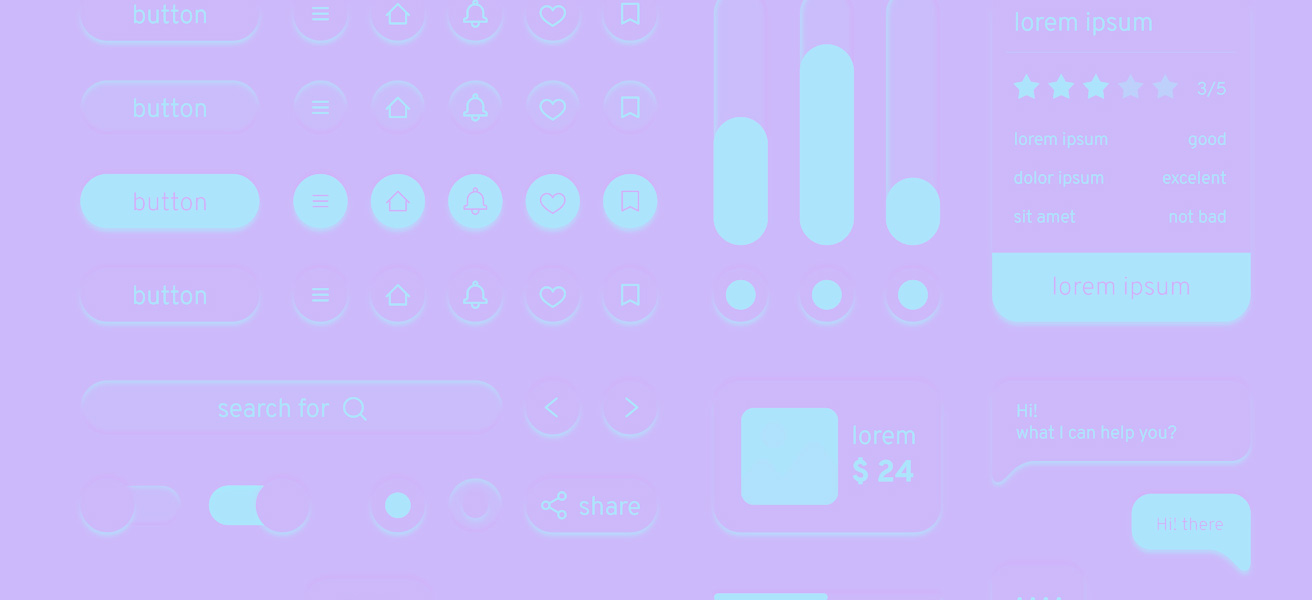
UI DESIGN: COMPONENTS


Betta Cavalieri
@bettacavalieri_grafica
Sono una Visual e UI designer appassionata di business al femminile. Mi dedico allo studio e alla costruzione di brand e servizi, dalla progettazione di loghi allo sviluppo di strategie integrate social e web.
Prev
No more posts







Comments are closed.